Playing With
Pixels and Building Stuff.
-
Plein d'autres projets en stock...
...qu'il faudrait que je mette en ligne (mais c'est pas gagné).
Le 24/03/2021


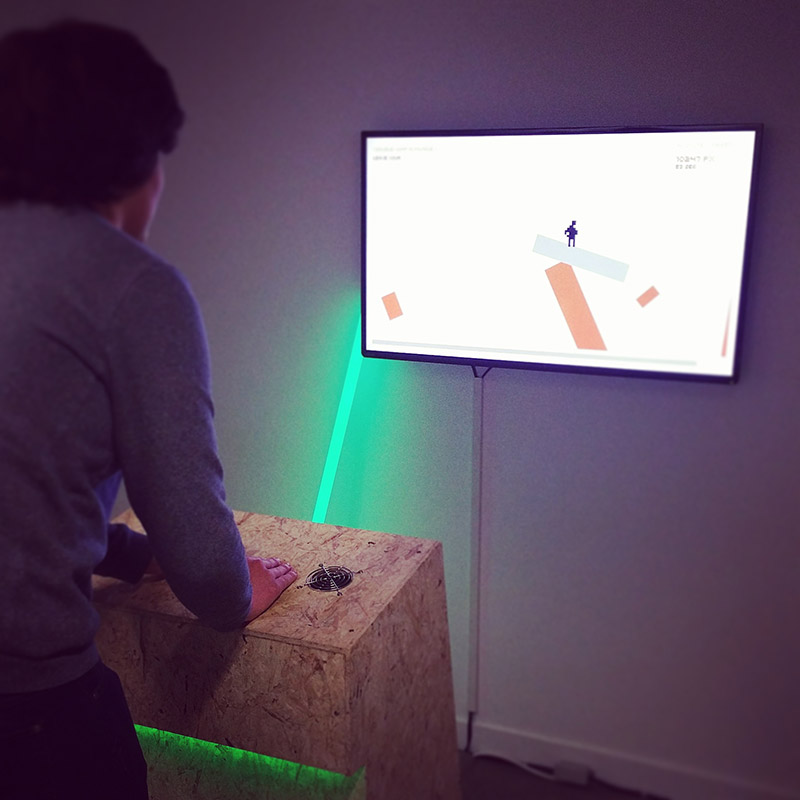
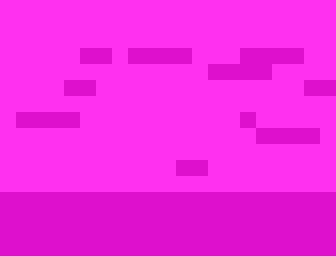
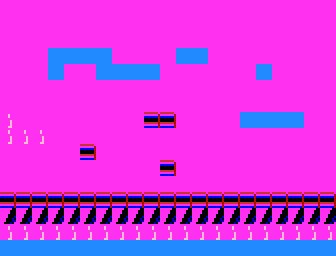
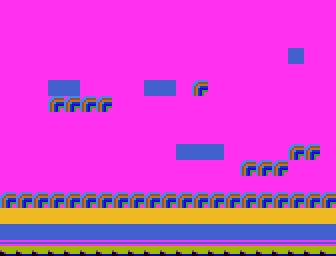
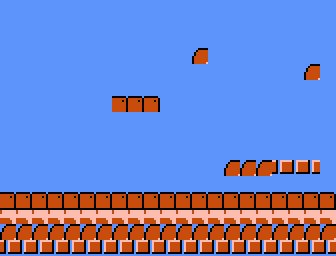
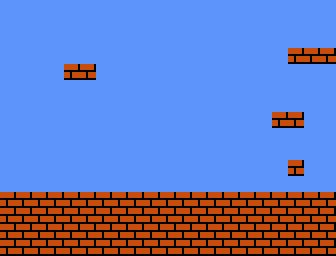
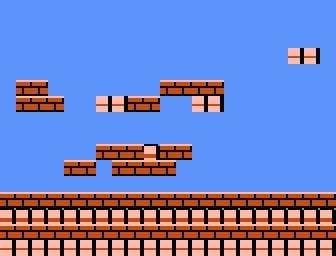
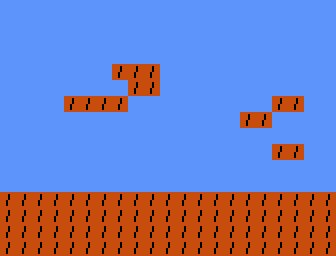
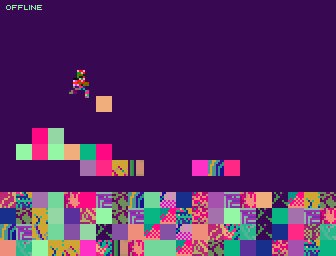
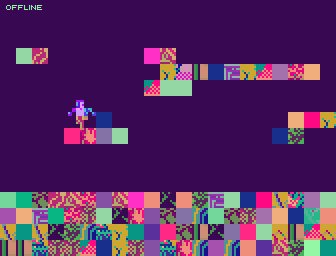
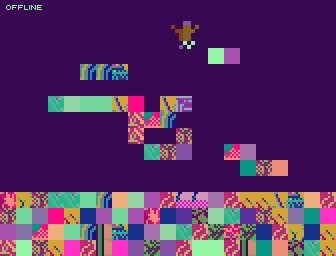
Generative Level Design is awesome.
#
Le 25/04/2019



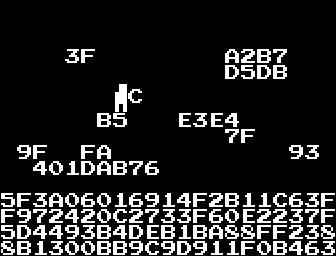
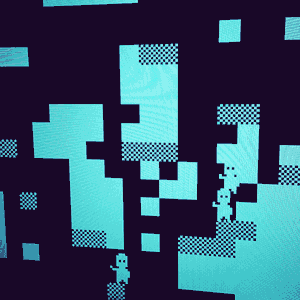
(Glitch me bitch)
Le 25/04/2019
Installer NodeJS et ses dépendances sous Windows / Mac OS / Linux
Et c'est pas si simple que ça...
Le 13/04/2018
wget -qO- https://deb.nodesource.com/setup_8.x | sudo bash -sudo apt-get install -y nodejs
sudo npm install express
sudo npm install body-parser
sudo npm install fs
// etc
sur pc
------
installer nodejs : https://nodejs.org/en/
une fois installé, en ligne de commande :
npm install -g serialport express body-parser fs
(ça installe les libs serialport, express, etc de manière globale)
et là pour lancer le serveur :
node server.js
(qui lance le serveur node du fichier server.js, et oué)
tout est prêt !
ouvrir firefox, et taper l'adresse
localhost
sur mac
-------
sur mac c'est comme linux, sauf qu'il faut télécharger
l'installeur sur le site de nodejs
https://nodejs.org/en/
et zapper les apt-get
on va direct à sudo npm...
sur linux
---------
sudo apt-get update
sudo apt-get upgrade
wget -qO- https://deb.nodesource.com/setup_8.x | sudo bash -
sudo apt-get install -y nodejs
// sudo npm install -g express
// sudo npm install -g body-parser
// sudo npm install -g fs
// hop faut aller dans le dossier appnode et
sudo npm install express
sudo npm install body-parser
sudo npm install fs
sudo node server.js
// et ouvrir localhost dans Firefox...
----------
appnode/ requiert nodejs et les dépendances indiquées dans appnode/note.txt
mais le sous-dossier app/ et en particulier app/index.html
sont utilisable directement dans le navigateur, sans nodejs installé !
X
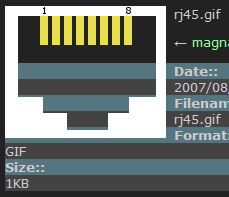
Leds 5050, POE 12V et RJ45
Que du fun
Le 13/02/2018
Et donc, je veux alimenter en RJ45 des leds pour une installation...
Passer du 12V par du RJ45, ça s'appelle POE : Power Over Ethernet !
Et c'est pas hyper simple de s'y retrouver pour savoir si l'install va prendre feu ou pas; et ça m'a pris des plombes de trouver les infos, alors autant noter avant d'oublier.
POE
Câble RJ45 de classe 6/E (plus épais) ou 3 conseillé, entre 6.5 et 13W, max 350mA / 15.4W
Il semble que ce soit mieux de ne pas utiliser les 2 câbles de la même paire pour passer le 12V...
Consommation des Leds
Ben ça dépend des leds (et ça aussi c'est relou à trouver, merci cette page qui synthétise les infos dont j'avais besoin) :
- une LED 5050 nécessite une puissance de 0.2W pour dégager 16-18lm soit 5.1-5.75cd avec un angle de 120°
- une LED 3528 nécessite une puissance de 0.06W pour dégager 5.4lm soit 3cd avec un angle de 120° (certains sites donnent une puissance de 0.08W)
- une LED 2835 nécessite une puissance de 0.2W pour dégager 20-26lm soit 8.4-9.1cd avec un angle de 120°
- une LED 3020 nécessite une puissance de 0.06W pour dégager 5.4lm soit 2.5cd avec un angle de 120°
Moi j'ai du 5050, pour chaque borne j'aurais environ 90cm de leds, c'est 54 leds 5050 à 0.2W chacune, ça fait 10,8W pour chaque, c'est dans les normes !
Les types de câbles RJ45
Sauf que quand on fait du POE on est supposés utiliser des câbles de bonne qualité... et là je sais pas trop ce que j'ai pour l'instant mais sans doute ce qu'on avait en stock.
Et selon toute probabilité c'est des câbles U/UTP, sans blindage, et ça ça craint.
-
Le câble U/UTP d'impédance 100 ohms (le plus utilisé et le moins cher), il n'est pas blindé ;
-
Le câble F/UTP d'impédance 100 ohms et écranté, il est constitué d'un feuillard d'aluminium enroulant les quatre paires torsadées protégées par une gaine externe ;
-
Le câble U/FTP, chaque paire torsadée est individuellement blindée par une tresse étamée ;
-
Le câble S/FTP, chaque paire torsadée est individuellement blindée par une tresse étamée en plus d'une seconde tresse externe qui blinde les quatre paires. Ce câble assure une protection maximale contre les interférences.
Le top ce serait donc du classe 6/E en S/FTP, ça coûte 10€ les 5m sur Amazon...
X
A propos
Le 01/01/2018
Nan mais c'est obligé l'à propos ?
Bon.
Je suis Gildas P., web designer, game designer, développeur web, bricoleur, artiste
(c'est discutable mais je n'ai pas envie d'en discuter ici).
Je construis plein de trucs, qui restent pour la plupart invisibles.
C'est bête.
Ce site est donc une tentative d'archivage (partielle), pour les faire exister, et me permettre de les voir.
J'ai un truc avec les interfaces, et c'est le fil conducteur de cette archive :
- les interfaces graphiques :
UI, design d'interfaces, collections, photos d'écran et de jeux video, etc - les interfaces logicielles :
librairies Javascript (j'aime bien le Javascript), node.js, arduino, outils en ligne, etc - les interfaces physiques :
design objet, meubles aux formes abstraites, bornes d'arcade, postes de travail, etc - des fois j'interface aussi avec des gens, ça peut donner des tutoriaux...
D'ailleurs l'interface de ce site est un projet en soit, j'ai même construit une interface privée rien que pour pouvoir dynamiter à volonté le flux "normal" des articles et m'émanciper d'une mise en page prédéfinie par la feuille de style...
Comme je change souvent d'avis, il y a fort à parier pour que le site change de forme (ir)régulièrement !
Si vous souhaitez interfacer avec moi :
www.gildasp.fr/#/contact/
X
::content .social_row, ::content #share_container, ::content .button-social, ::content .social-image, ::content .social_tabs, ::content a[title="Pin it!"], ::content img[title="Twitter"], ::content .fb-dialog, ::content .social-box, ::content .retweet, ::content a[href^="http://www.pinterest.com/pin/create/button/?"], ::content .fb_share, ::content .ya-share2, ::content .social-icons, ::content .icon-youtube, ::content #facebook_btn, ::content #share-button, ::content .facebook-btn, ::content #vk_faces_div, ::content .follow-btn, ::content .icon-google-plus, ::content .share-title, ::content #shareBar, ::content #subscribe-options, ::content img[alt="LinkedIn"], ::content #shareMenu, ::content .shareContainer, ::content .subscribe-widget, ::content #socialContainer, ::content .share-link, ::content [href="http://www.addthis.com/bookmark.php"], ::content #SocialIcons, ::content .fb-link, ::content .icon-gplus, ::content .image-share, ::content .pinit-btn-container, ::content #fbContainer, ::content .share_tools, ::content #top_share, ::content .fblike, ::content .socialMedia, ::content .facebookbutton, ::content .sharelink, ::content #social-footer, ::content .socialboxp, ::content .ssk-facebook, ::content #share-links, ::content #sharevideo, ::content .icon-instagram, ::content .socialButton, ::content #digg_upcoming_content, ::content .gplus-icon, ::content a[href^="https://www.reddit.com/submit?"], ::content .follow_btn, ::content .icon-soundcloud, ::content .shareLeft, ::content .sharecontainer, ::content .tweets, ::content img[alt="twitter"], ::content .social-bar-container, ::content #module_digg, ::content .addthisbuttons, ::content .fb-like, ::content .icon-facebook, ::content .social-btns, ::content #vk-popup, ::content .socialmedia, ::content a[href^="http://pinterest.com/pin/create/button/"], ::content .fb_button_large, ::content .pinterestComponentShare, ::content a[href^="https://pinterest.com/pin/create/"], ::content #likebtn, ::content .post-fb-like, ::content .tweet-btn, ::content img[title="LinkedIn"], ::content a[title="Twitter"], ::content .fb-likebox, ::content .sharethis-wrapper, ::content .fbContainer, ::content .pinit-btn, ::content .sharing-buttons, ::content .social_container, ::content a[href^="http://twitter.com/share?"], ::content .share-icon, ::content .sharebox, ::content .ui-share-component, ::content .youtube-link, ::content a[title="Facebook"], ::content img[alt="facebook"], ::content .sharePanel, ::content a[title="LinkedIn"], ::content .fb-recommendations-bar, ::content .follow-label, ::content .share-buttons, ::content .share-video, ::content .socials, ::content #digg_module, ::content .btn-share, ::content .social-gplus, ::content .follow_box, ::content .linkedin.icon, ::content .twitter-hashtag, ::content .facebook-link, ::content .follow-bar, ::content .icon-google, ::content .facebook.icon, ::content .fb_btn, ::content .share-zone, ::content a[href^="https://facebook.com/sharer.php?"], ::content .post-fb, ::content img[alt="Vine"], ::content .list-share, ::content .openshare, ::content .m-article__share-buttons, ::content .search-social, ::content .google-plus, ::content .share-btn, ::content .stumble-button, ::content a[href^="https://www.facebook.com/dialog/feed?"], ::content .sharrre, ::content .button-share, ::content .j-social-button, ::content .share-list, ::content .twitter-feed, ::content .social-tab, ::content #advancedsocialwidget, ::content .fb-recommendations, ::content .share_panel, ::content .btn-reddit, ::content .share-fb, ::content .sharebuttons, ::content #share_feed, ::content .shareText, ::content .social-sidebar, ::content .article_share, ::content .fb-icon, ::content .icon_gplus, ::content .icon-github, ::content .social-column, ::content .social-wrapper, ::content .facebook-widget, ::content .fb_box, ::content .pinterest1, ::content .share-wrapper, ::content .social-holder, ::content .post-social, ::content .share-left, ::content .share-panel, ::content .shareToolsItem, ::content .advanced-social-widget, ::content .share_bottom, ::content [title="submit to redit"], ::content .clk-pinit, ::content .google-btn, ::content .social-counter, ::content #social-sidebar, ::content #social-wrapper, ::content .group_share, ::content .youtube-icon, ::content .j-social-actions, ::content .postShare, ::content .addthis_default_style, ::content .digg-button, ::content .facebook-icon, ::content .icon-fb, ::content .social_block, ::content .share-twitter, ::content .socialBox, ::content #digg-widget, ::content .like_button, ::content .sharebutton, ::content .icon-vimeo, ::content .page-share, ::content .social-bar, ::content #share-box, ::content #sharebar, ::content .share-section, ::content .social-wrap, ::content .sticky-share, ::content .share-wrap, ::content #fb_header, ::content img[alt="Twitter"], ::content #socialbar, ::content .itemSocialSharing, ::content [alt="retweet"], ::content .share-page, ::content .shareTools, ::content .twitter-link, ::content #socials, ::content .social-buttons, ::content #social-networks, ::content #vk_right, ::content .fbBox, ::content .pinButton, ::content .btn-fb, ::content .follow-text, ::content .icon-social-linkedin, ::content img[alt="Youtube"], ::content #tweets, ::content .social-sharing {
display: none;
}
Chrome-user-agent
messing with my .social_container !
Le 18/12/2017
Mini-borne arcade
Ultra compacte !
Le 18/06/2017
Objectif portabilité.
Pour une fois c'est du contreplaqué peuplier, c'est super léger et agréable à travailler, j'y reviendrai pour tous les petits objets faits pour être bougés.
Ecran 10p + 2 enceintes Logitech 3W + 1 raspberry Pi 3 avec Recalbox et plein de jeux rétro... facile à bouger, facile à ranger, facile à caser sur le lit en restant sous la couette :)
Un peu petit pour les jeux arcade, mais c'est le bon format pour jouer à Zelda ou Super Mario World... et pour une fois pas de contrôle intégré, ce qui me permet de passer du stick arcade aux manettes Buffalo SNES ou PS4.
Un petit objet bien sympatique.
X
Gaming sur roulettes
Le 03/04/2017
Dans la continuité de ma frénésie OSB (le bois à copeaux utilisé pour l'expo Play-Full), je me suis construit une station de jeu mobile pour le bureau...
Montée sur roulettes, écran 32p avec un caisson de basse acheté 12€ d'occasion (et qui le fait bien).
A l'origine c'était pour les pauses gaming au bureau, finalement c'est tellement bien que je l'ia amenée chez moi !
C'est compact et assez aéré pour que les consoles ne chauffent pas, et tellement pratique de pouvoir carrément rouler le meuble pour accéder aux câbles !
X

Hello
Le 10/01/2017
Abstract Arcade !
Le 04/01/2017
Un écrin pour la présentation publique d'Abstract Pixel Run ! dans l'exposition Play-Fool.net play-en janvier 2017.
L'hybridation souhaitée entre :
- la forme reconaissable d'une borne d'arcade (tronquée)
- un ghetto blaster
- un socle/piédasetal d'espace d'exposition
- une forme géométrique simple et abstraite
Un caisson de basse se cache à l'intérieur, ça vibre sous la main au son électro du jeu !
Par ailleurs sont aussi intégrés un emplacement pour un vidéo-projecteur et un mini-pc... il suffit donc d'une prise de courant et d'un mur à proximité pour jouer !
X